Projects
Daily Data Visualizations

- Daily data visualizations to explore new datasets and use data vis technologies like D3.js and CartoDB
- Date Created: Winter 2016
- Technologies: D3.js, Leaflet.js, Mapbox, CartoDB, Flotr2, and more
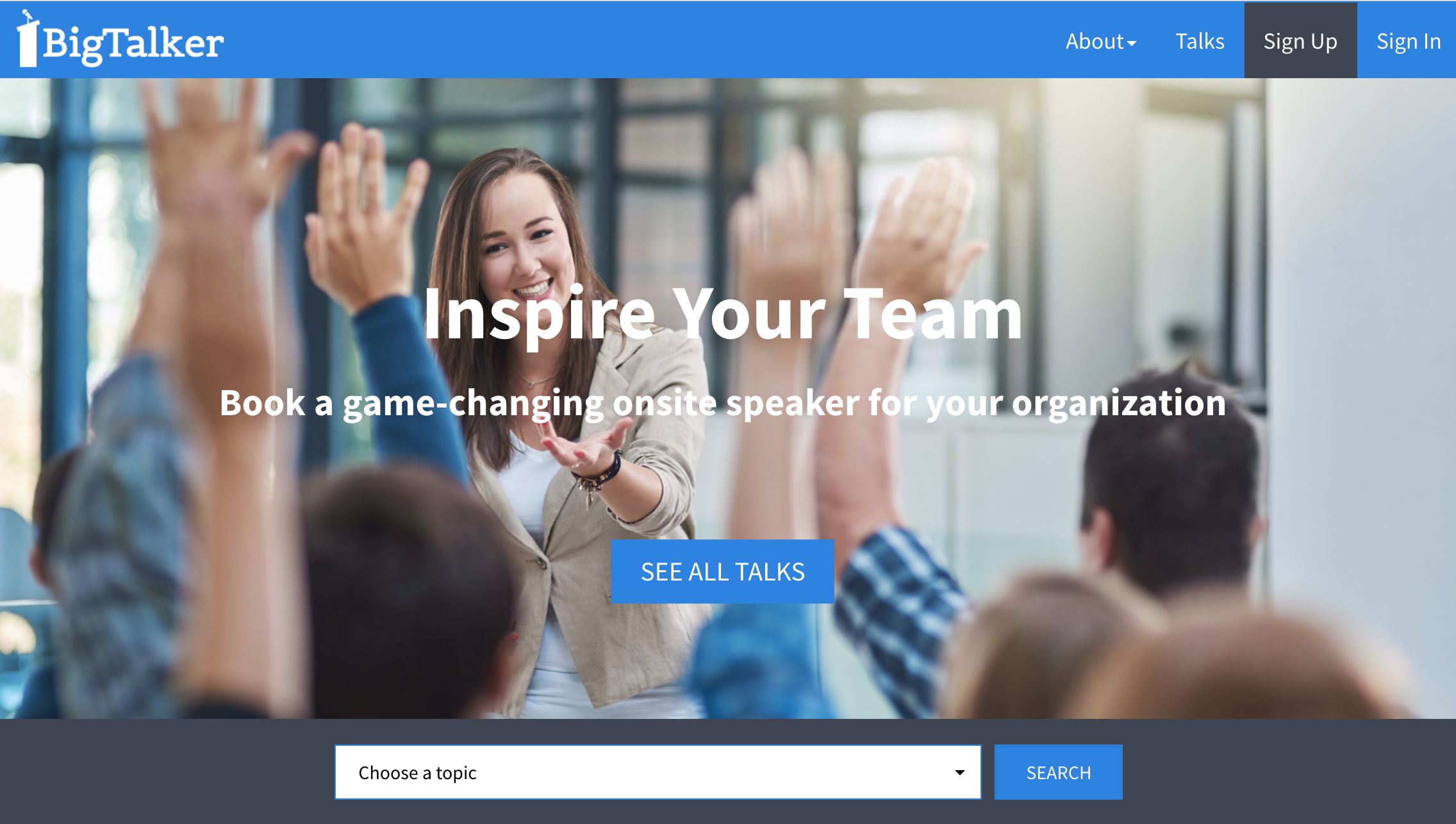
Big Talker

- Airbnb for workshops and seminars. I developed this with a fellow developer and product manager and it's currently in use by organizations in the Bay Area.
- Date Created: August 2016 - Present
- Technologies: Ruby on Rails, Heroku, HTML, CSS, Javascript, jQuery, ActiveRecord, PostgreSQL
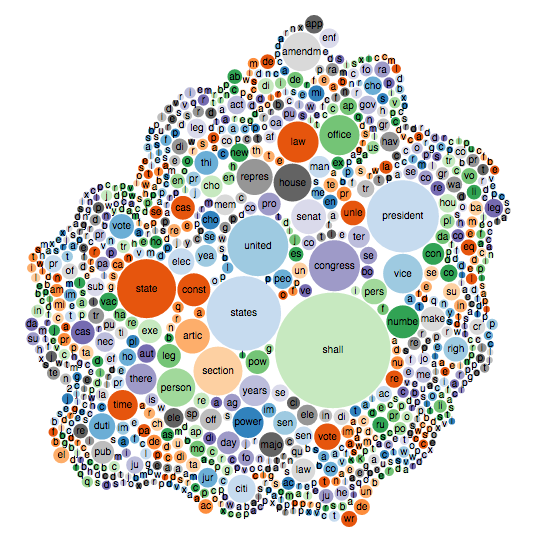
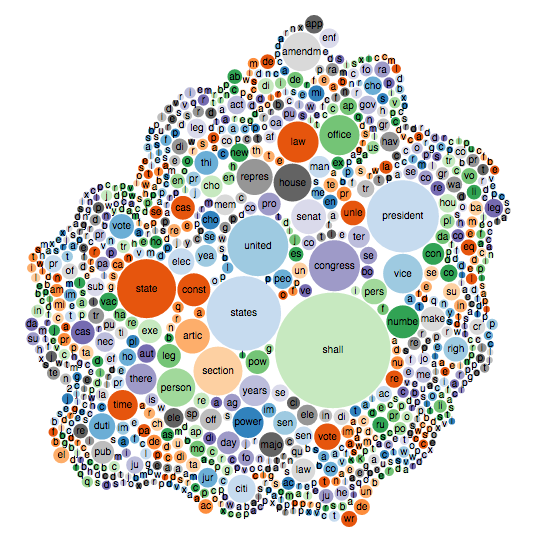
Constitutions

- A text visualization of the world's constitutions
- Date Created: Winter 2016
- Technologies: D3.js, Javascript, HTML, CSS
San Francisco Architecture

- An interactive map of San Francisco's best architecture.
- Date Created: Winter 2016
- Technologies: D3.js, Leaflet.js, Mapbox, Javascript
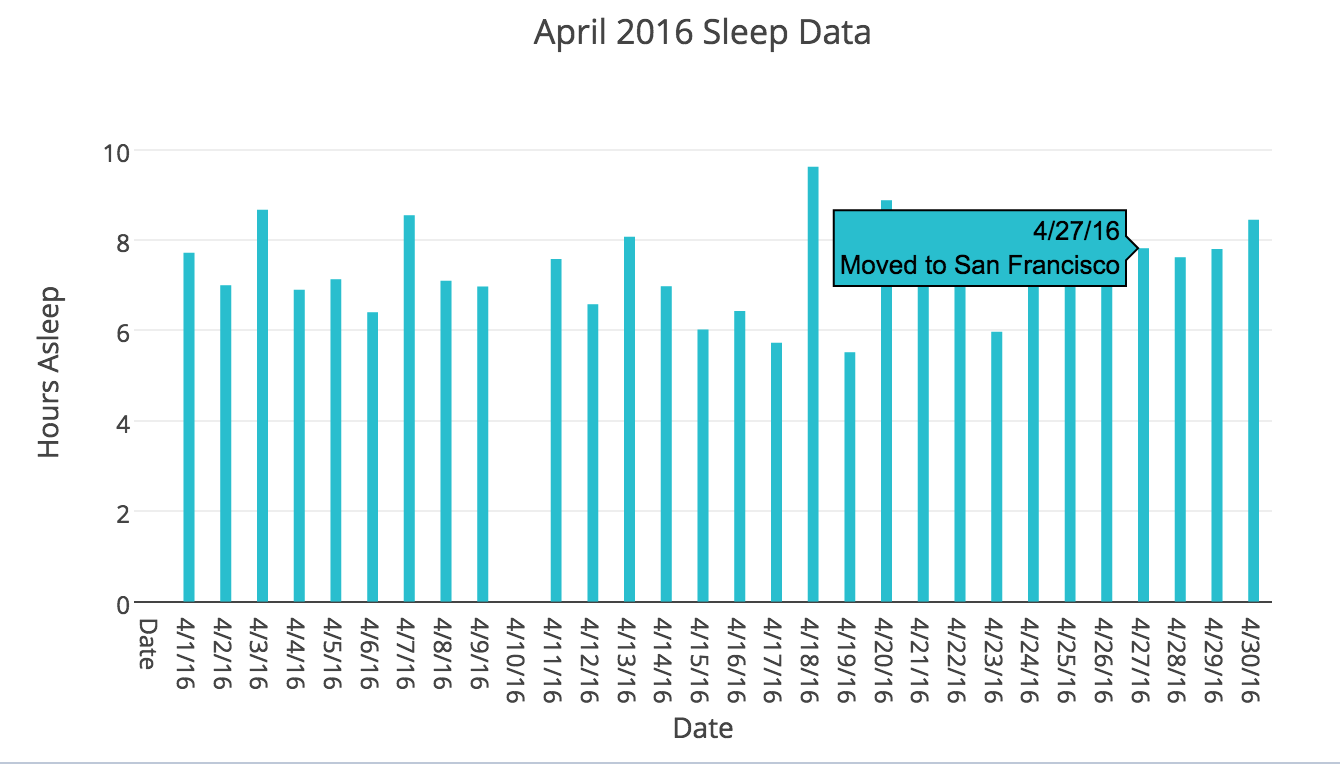
Data: A Love Story

- A love story told through Fitbit data. The increasing amount of data that describes our lives still leaves gaps that are impossible to fill without the human element. This is one attempt to take control of my data, substantiating it with a real life, intensely personal story. This all started because I wanted to see what my sleep cycles looked like.
- Date Created: Fall/Winter 2016
- Technologies: D3.js, Javascript, HTML, CSS
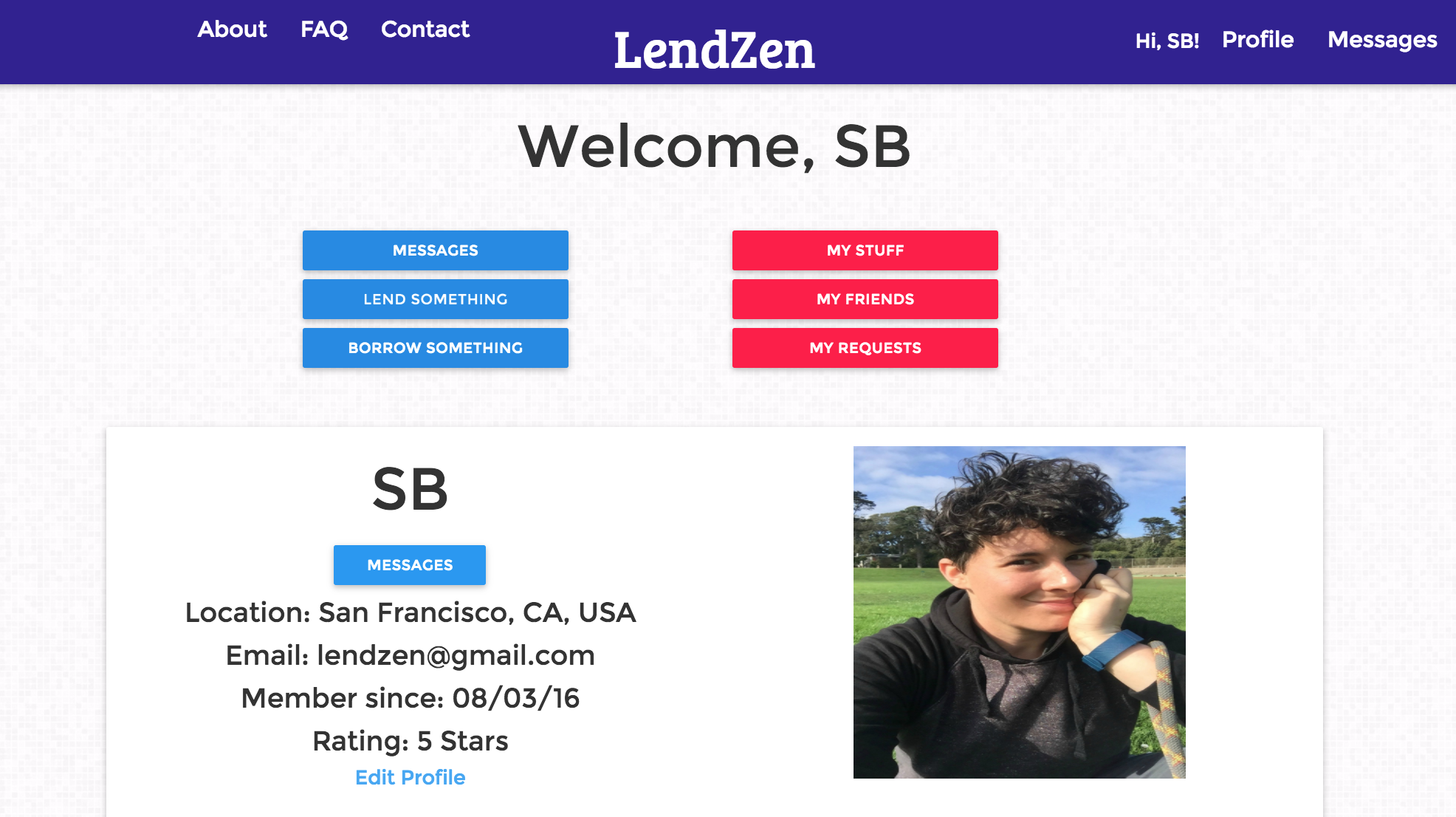
Lendzen

- Search for items that other users nearby have posted that they are willing to lend for a small fee. Borrow and lend stuff like photography gear, drones, smart watches, and other expensive tech gear. You get to try something cool without having to outright buy it. It's my envisioning of a true 'sharing economy.'
- Date Created: July 2016
- Technologies: Ruby on Rails, Heroku, HTML, CSS, Javascript, jQuery, ActiveRecord, PostgreSQL
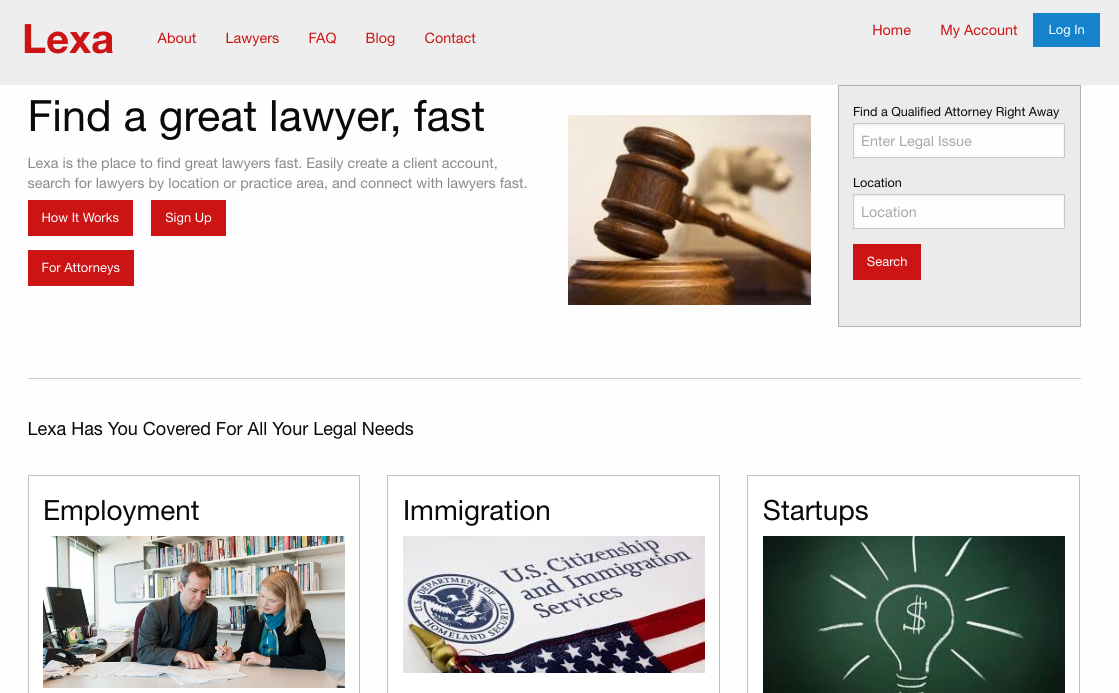
Lexa

- Still in development, but Lexa is a passion project of mine--a democratization of legal help for everyone. Stay tuned.
- Date Created: In development
- Technologies: Ruby on Rails, Foundation, Javascript, PostgreSQL
Quick Notes
- Ever have a great idea that you wish you had written down? I claim this happens to me a lot. So I made a really simple in-browser text editor. You can type out your notes and the browser will store them for you to come back to at a later time.
- Date Created: November 2016
- Technologies: Javascript, HTML, CSS
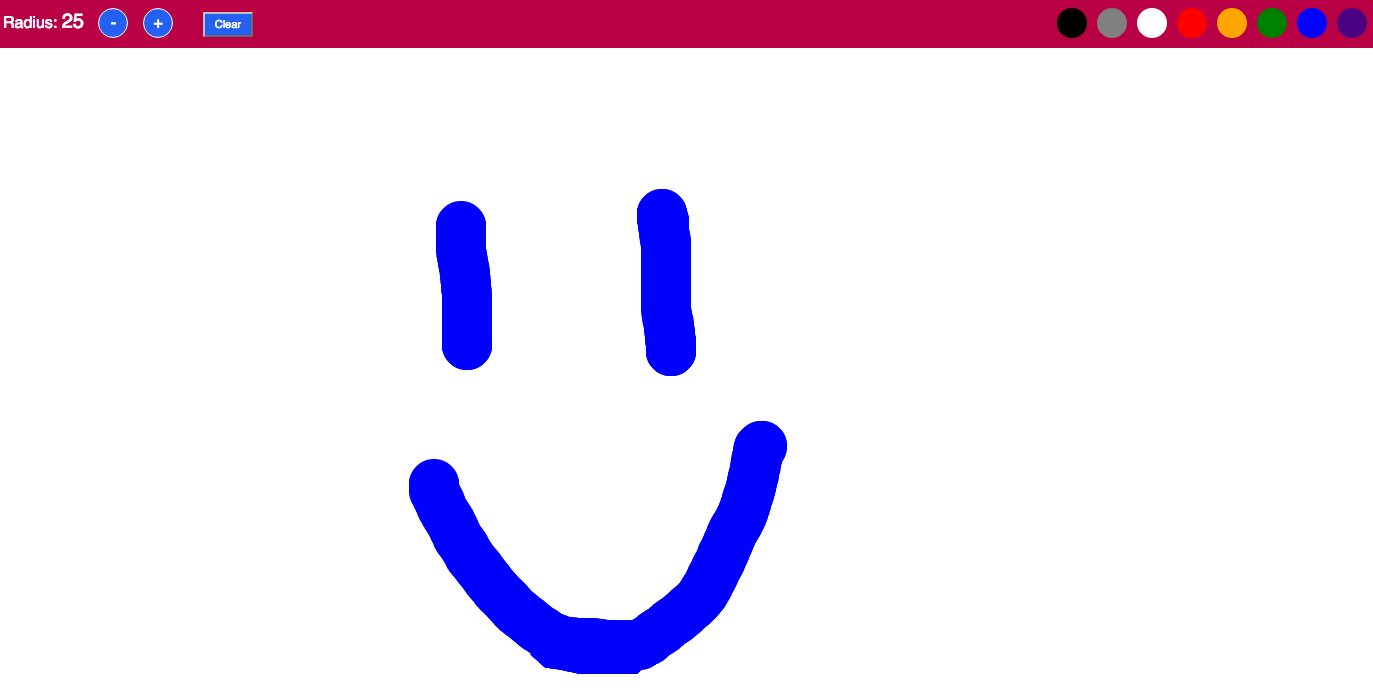
Canvas Sketch Pad

- In-browser sketch pad using HTML's Canvas element.
- Date Created: July 2016
- Technologies: Javascript, HTML, Canvas, CSS
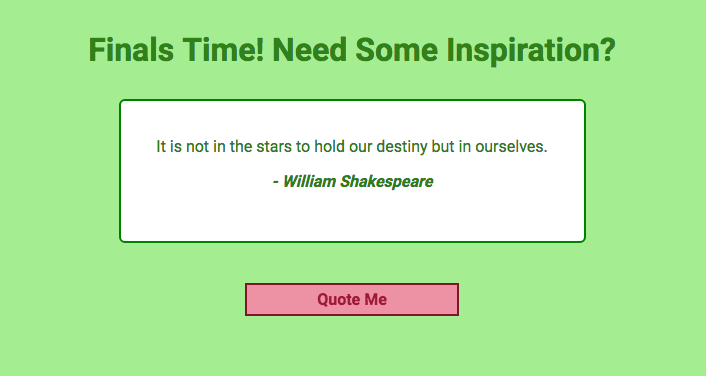
Sal Quotes

- A random inspirational quote generator I made for a friend
- Date Created: June 2016
- Technologies: HTML, CSS, Javascript
Sol Lewitt Wall Mural

- I painted Sol Lewitt Wall Drawing 797 on my bedroom wall in Brooklyn over a snowed-in weekend in February, 2016.
- Date Created: February 2016
- Technologies: Pencil, paper Sketch App, paint